Genesys Workspace Desktop - Custom Screen Pop
In Jan 2015, I attended Genesys Customer Experience demo center in Frimley, UK and was really impressed with new setup & product capabilities especially Conversation Manager. It was best demonstration from Genesys by some distance and recommend you to request or attend demo from your account Manager. Apart from Converstation Manager & Orchestration Server for cross channel capabilities , Genesys workspace desktop and Speech analytics gained good attention from other members.
Few weeks back, I was asked to assist in showing custom screen pop using Genesys workspace desktop. Finally, I am able to allocate time and worked on this week. As usual with any new projects, there are challenges as below
- Genesys Documentation can be better
- Workspace is based on MVVM architecture pattern. Personally, I prefer MVVM model for desktop applications but finding an resource with MVVM and Genesys capability is rare
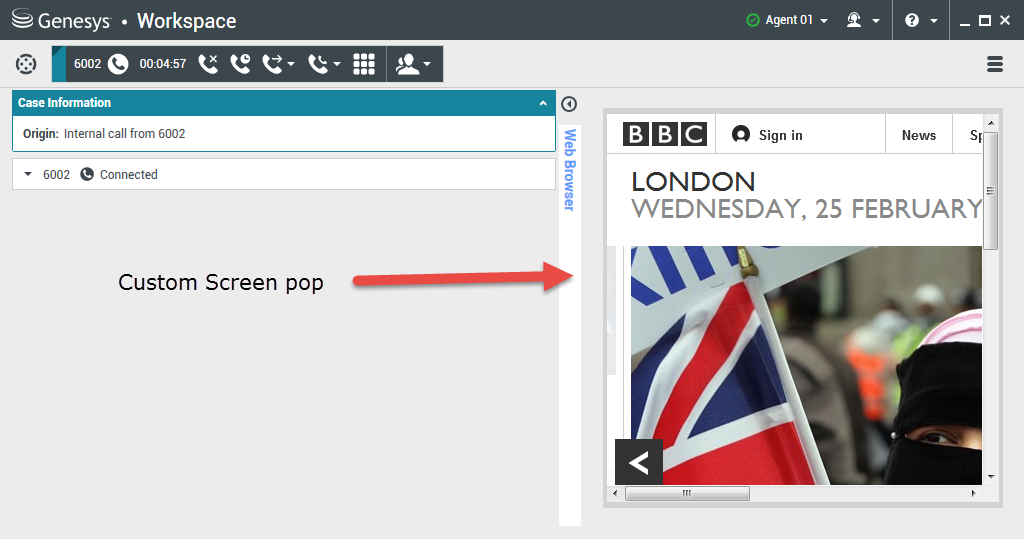
If you understand MVVM and Genesys, it is easy to do customization on Workspace. In this post, I will show workspace customization to populate web page for inbound call
In my case, screen pop is custom view to show web page and is based on user data ‘AppURL’. For testing, I populated it with BBC website URL.
Sample Solution
- Create view (SampleView), view model (SampleViewModel) and model (ISampleViewModel) class.
In my case, SampleView contains webbrowser control and ‘SampleViewModel’ contains properties and events for databinding. Problem is that webbrowser.source is not dependency property and have to use workaround as below
public static class WebBrowserUtility
{
public static readonly DependencyProperty BindableSourceProperty =
DependencyProperty.RegisterAttached("BindableSource", typeof(string), typeof(WebBrowserUtility), new UIPropertyMetadata(null, BindableSourcePropertyChanged));
public static string GetBindableSource(DependencyObject obj)
{
return (string) obj.GetValue(BindableSourceProperty);
}
public static void SetBindableSource(DependencyObject obj, string value)
{
obj.SetValue(BindableSourceProperty, value);
}
public static void BindableSourcePropertyChanged(DependencyObject o, DependencyPropertyChangedEventArgs e)
{
WebBrowser browser = o as WebBrowser;
if (browser != null)
{
string uri = e.NewValue as string;
browser.Source = !String.IsNullOrEmpty(uri) ? new Uri(uri) : null;
}
}
}
<WebBrowser ns:WebBrowserUtility.BindableSource="{Binding WebAddress}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Disabled"
Width="300"
Height="200" />
- Subscribe to Telephony events as below
//Subscribe to Telephony Events
var interactionManager = container.Resolve<IInteractionManager>();
if (interactionManager != null)
{
//Receive interaction events
interactionManager.InteractionEvent += interactionManager_InteractionEvent;
}
- Populate web browser control on ‘Ringing’ event as below
var sUrl = string.Empty;
var interaction = e.Value;
if (interaction != null)
{
if (interaction is IInteractionVoice)
{
IMessage eventMsg = interaction.EntrepriseLastInteractionEvent;
if (eventMsg == null) return;
//MessageBox.Show(eventMsg.Name);
if (eventMsg.Name == "EventRinging")
{
KeyValueCollection userData = (eventMsg as EventRinging).UserData;
if (userData == null) return;
if (userData.ContainsKey("AppURL"))
sUrl = userData["AppURL"].ToString();
if (!string.IsNullOrEmpty(sUrl))
viewModel.Source=sUrl;
}
}
Some useful links for Genesys workspace customization as below